Довольно частый и актуальный вопрос заказчика. Зачастую тут полагаются на собственное чувство вкуса или на дизайнера – как нарисует, так пусть и будет. А зря – разница между этими 2 подходами разительная.
Конечно, нет универсального ответа на этот вопрос. Просто при выборе учитывайте следующие факторы.
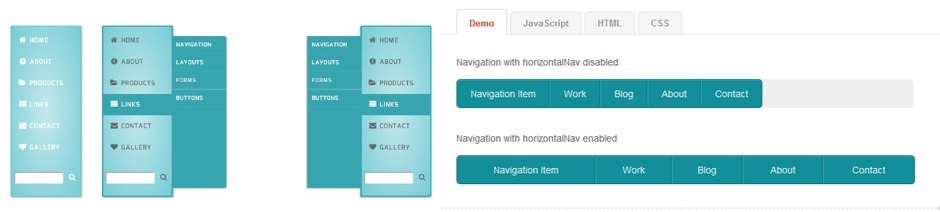
Количество пунктов меню и их изменчивость. Если количество пунктов большое – то имеет смысл использовать вертикальное меню. Если у вас сейчас мало пунктов, но в будущем количество будет постепенно расти (например, категории в каталоге), то – опять же выбираем вертикальное вертикальное.
Размер рабочей области. Если вы хотите сделать рабочую область сайта (т.е. центральную часть, где выводится основной контент) максимально большой, то делайте горизонтальное меню. В этом случае левая колонка освобождает место для полезного основного контента сайта (каталог, конструктор, форма оформления заказ, большая таблица).
Если у вас в целом дилемма с оформлением рекомендуем нашу статью о том, каким должен быть дизайн сайта.
Также помните, что у вас есть возможность сделать промежуточный вариант – кнопка, которая раскрывает вертикальное меню. Этот пункт уместен только в том случае, если у вас есть правильная адаптация меню для мобильных устройств (т.е. появляется меню по клику и размеры меню адаптируются под экран).
Используя эти 2 простых критерия, вы сможете принять более осознанное решение по выбору своего меню.
Также имеет смысл посмотреть как сделать удобной регистрацию пользователей и об удобстве главной страницы сайта.
Если вы только начинаете делать свой сайт, то вплотную займитесь вопросом создания прототипа сайта – это значительно снизит риски проекта при создании сайта по лишним модификациям в дальнейшем.
P. S. Предлагаем ознакомиться с нашей статьей на тему “Нужно ли мобильное приложение?” При разработке дизайна вам необходимо учитывать на каких устройствах будет отображаться сайт.