Внимание! Смена парадигмы
Забываем про всякие левые искусственные дедлайны на посадочных страницах, никаких общих фраз, не стараемся всеми силами довести посетителя до регистрации.
Даем только точное понимание, что он может получить и описываем его ожидания, которые реально будут выполнены. Действуем из принципа «Обещай меньше, давай больше».
Все это не значит, что делаем плохой лендинг с невнятным предложением. Ваше предложение должно бить точно в потребность посетителя без лишней воды.
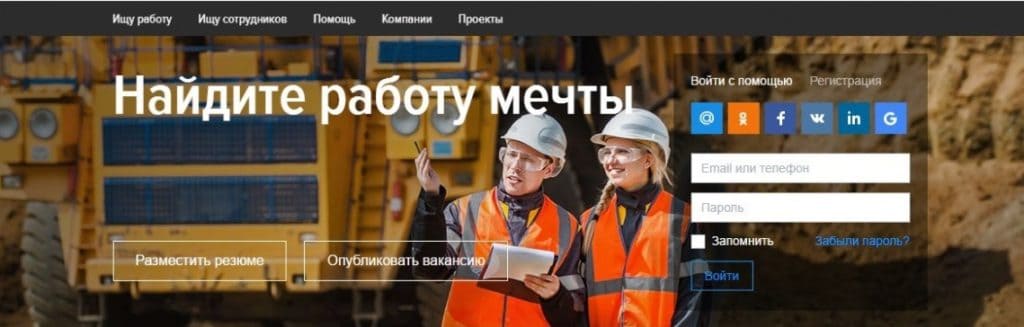
Возьмем, к примеру, посадочную страницу «HeadHunter». «Найди работу своей мечты», и указано количество резюме, вакансий и компаний. Все – этого вполне достаточно, чтобы человек захотел поближе познакомиться с сервисом.

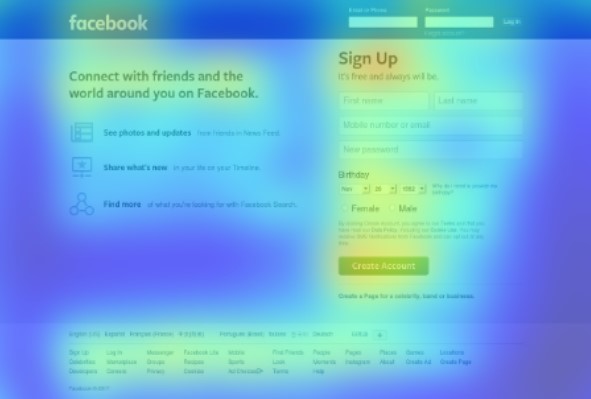
Если вы посмотрите на другие крупные площадки типа «Google AdWords», «ВКонтакте», «Одноклассники.ru», «Facebook» и др., то вы не увидите «впаривающие элементы». Они по сути ничего и не продают, а просто предлагают поближе познакомиться. Вот и вы предлагайте «просто ближе познакомится».
Вы должны дать человеку видение следующего шага, а также понимание, как этот шаг сделает его ближе к достижению своих целей. Для «HeadHunter» – это просто заполнение своего резюме. Тебя увидят сотни, а может тысячи компаний. Совсем неплохо для того, кто ищет работу, не правда ли? Шаг должен быть простой, понятный и ожидаемый. Не нужно удивлять никого своим неожиданным решением, не нужно выделяться в этом плане. Просто дайте понятный следующий шаг. Все.
Это все понятно, а что же дальше?
А дальше анализ. Мы начинаем анализировать мельчайшие детали первых действий пользователя в системе.
Допустим, у вас уже есть сервис (ну или хотя бы подробные макеты). Попробуйте представить себя подслеповатой невнимательной бабушкой, которая первый месяц работает на компьютере.

Что вы видите после первого попадания в личный кабинет? Всю ли важную информацию вы сразу получаете в явном виде? Нет ли отвлекающих факторов? Ясен ли следующий шаг или его надо искать? Возникает ли ощущение «и че?»?
Понятно, что большинство ваших пользователей могут быть очень продвинутыми и внимательными (что навряд ли). Но если вы будете делать для самых тугодумов, то это увеличивает шансы пользователя задержаться на сервисе. И еще важный момент – не думайте, что пользователи читают все всплывающие окна (даже если они красные с черепами).
Первое действие пользователя в системе
Вы должны четко сформулировать, что должен сделать пользователь сразу после регистрации. Для каждого сегмента пользователей это может быть что-то свое. Для «HeadHunter» – это разместить вакансию для компаний, и разместить резюме, если вы в поиске работы.
Далее мы разбираем это действие на составляющие и отслеживаем, в каких местах пользователь спотыкается. Т. е. необходимо следить за каждым действием пользователя. Причем именно статистически, а не за одним пользователем по Вебвизору.
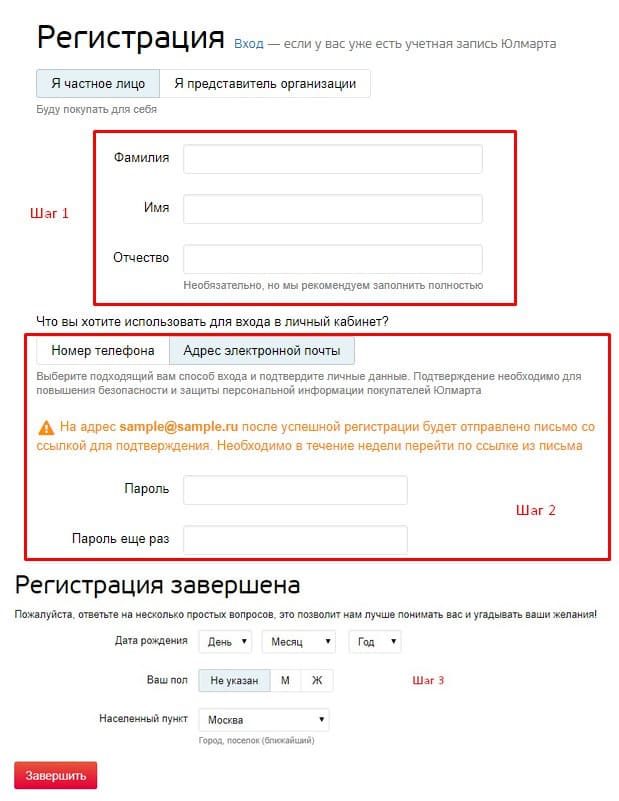
Допустим, мы разбили все действие на 6 шагов. Кликнуть туда, перейти сюда, заполнить такое-то поле, нажать на эту кнопку. Каждое действие мы можем фиксировать и собирать метрики. Далее мы можем видеть, где у нас возникает провал и улучшения производить в этом месте. А не менять цвет с красной кнопки на зеленую

Технически подобные действия проще всего сделать с помощью элемента управления Мастер («Мастер» – часть системы, в которой задается и управляется пошаговое заполнение информации пользователем), когда у пользователя нет результата, пока он не пройдет все шаги мастера.
Предлагаем посмотреть пример формы по шагам на нашем сайте.
Параллельно вы можете решать другие задачи – это собирать информацию о пользователе и, что более важно, давать порции информации о сервисе.
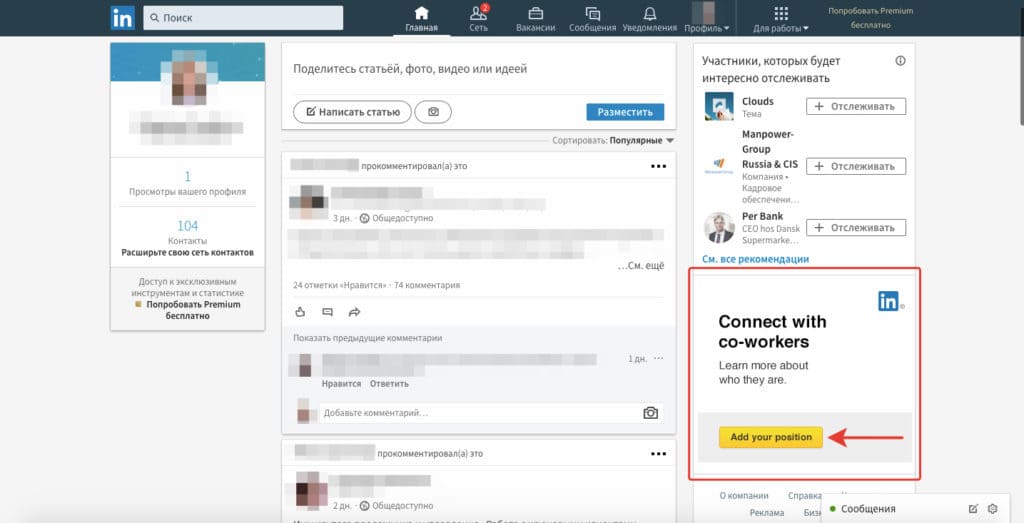
Нет смысла вываливать на пользователя большой поток информации о вас сразу, и нет смысла требовать заполнения формы из 20 элементов. Гораздо более правильной стратегией является порционная передача данных пользователю. Подобная система реализована на «LinkedIn». Они просто понемногу запрашивают у вас информацию – не заполнил сейчас, ничего страшного, предложим ему заполнить что-то другое. Важное правило здесь – это понемногу. 1 поле за раз. 1 идея за 1 показ. Таким образом, пользователь постепенно вовлекается в процесс работы на сайте, а также оставляет свою информацию.

Более сложный вариант – вы можете отслеживать степень вовлеченности пользователей и для каждой степени выдавать свою бизнес-логику показа/запроса информации.
Пример: когда пользователь зарегистрировался, мы запрашиваем у него такие простые данные, как «Город», «Возраст», «Пол», «Профили социальных сетей», знакомим его с главными разделами, подсказываем, как делать простейшие операции. Когда пользователь заматерел, то его можно спросить на более интимные темы – запросить телефон, сохранить кошелек «Яндекс.Денег», дать информацию о нюансах работы, об оптимизации выполнения рутинных операций, как работать с API (application programming interface, API – интерфейс прикладного программирования).
Если говорить кратко – то вы должны декомпозировать основной процесс и разработать стратегию сбора информации с пользователя и подачи ему информации.
Но это еще не все 🙂
| ← Как увлечь новых пользователей на сервисе. Часть 1 | Как увлечь новых пользователей на сервисе. Часть 3 → |