Если вы слабо представляете, что такое макетирование, то обязательно изучите эту тему – это сильно упрощает взаимопонимание между заказчиком и разработчиком.
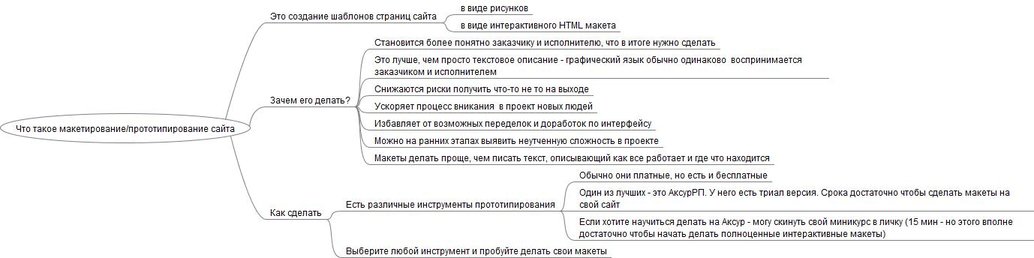
Что такое макетирование/прототипирование сайта
- Это создание шаблонов страниц сайта
- в виде рисунков
- в виде интерактивного HTML макета
- Зачем его делать?
- Становится более понятно заказчику и исполнителю, что в итоге нужно сделатьЭто лучше, чем просто текстовое описание – графический язык обычно одинаково воспринимается заказчиком и исполнителемСнижаются риски получить что-то не то на выходе
Ускоряет процесс вникания в проект новых людей
Избавляет от возможных переделок и доработок по интерфейсу
Можно на ранних этапах выявить неутченную сложность в проекте
Макеты делать проще, чем писать текст, описывающий как все работает и где что находится
- Становится более понятно заказчику и исполнителю, что в итоге нужно сделатьЭто лучше, чем просто текстовое описание – графический язык обычно одинаково воспринимается заказчиком и исполнителемСнижаются риски получить что-то не то на выходе
- Как сделать
- Есть различные инструменты прототипирования
- Обычно они платные, но есть и бесплатныеОдин из лучших – это АксурРП. У него есть триал версия. Срока достаточно чтобы сделать макеты на свой сайтЕсли хотите научиться делать на Аксур – могу скинуть свой миникурс в личку (15 мин – но этого вполне достаточно чтобы начать делать полноценные интерактивные макеты)
- Выберите любой инструмент и пробуйте делать свои макеты
- Есть различные инструменты прототипирования
Также рекомендуем почитать в целом про юзабилити и удобство портала. Если в вашем проекте много таблиц – то важно сделать эти таблицы удобными.
Если говорить более концептуально, то сайт – это вывод данных на сайте и занесение данных в базу сайта. Проработав эти темы. вы сможете немного по другому взглянуть на удобство работы с вашим сайтом.